WindowsでaViewerを使う
これまで、ブラウザーの中でアクセシビリティに関する情報を調査するツールを紹介してきました。今回は、ブラウザーの外からブラウザーが支援技術にどのような情報を提供しているかを調査するツール、aViewerを紹介します。
aViewerは、Internet ExplorerやFirefox、ChromeがアクセシビリティAPIを通して提供する情報の調査を行うことができるツールで、Windows上で動作します。支援技術は、ブラウザーがアクセシビリティAPIを通して提供する情報などを利用して、ユーザーを支援しています。
aViewerは次のような状況で非常に有用なツールです。
例として、ある要素にmainランドマーク(role="main")を指定したのに、支援技術からはランドマークとして認識できていない問題があるとします。このような、支援技術から見えていてほしい情報が見えていない問題では、原因がブラウザーにあるのか、支援技術にあるのかの切り分けが難しい場合があります。
aViewerを使うと、ブラウザーが支援技術に対してランドマークロールの情報を提供しているかどうかを調査できます。もし、ランドマークロールの情報を提供していないのであれば、ブラウザーに原因がある可能性が高くなります。逆にランドマークロールの情報を提供しているのであれば、支援技術に原因がある可能性が高くなります。
aViewerの準備
aViewerを利用するには、配布ページからダウンロードしたzipファイルを展開し、aViewer.exeを起ち上げます。
ただし、aViewerでFirefoxとChromeを調査する場合には、事前にdllファイルを登録する必要があります。aViewerのツールバーの端にある「Settings」ボタンから設定画面を開き、「IAccessbile2Proxy.dll」の「Register」を実行します。
また、Chromeは支援技術の存在を確認できない場合、アクセシビリティオブジェクトの情報を提供しません。そのため、支援技術を利用していない環境で、aViewerでアクセシビリティAPIの調査をする場合はChromeの設定を変更する必要があります。具体的にはChromeでchrome://accessibilityを開き、「Global accessibility mode」を「Off」から「On」にします。 余談ですが、chrome://accessibilityでは、Chromeが各タブに対して作成したアクセシビリティオブジェクトのツリーを確認することができます。
aViewerによる調査
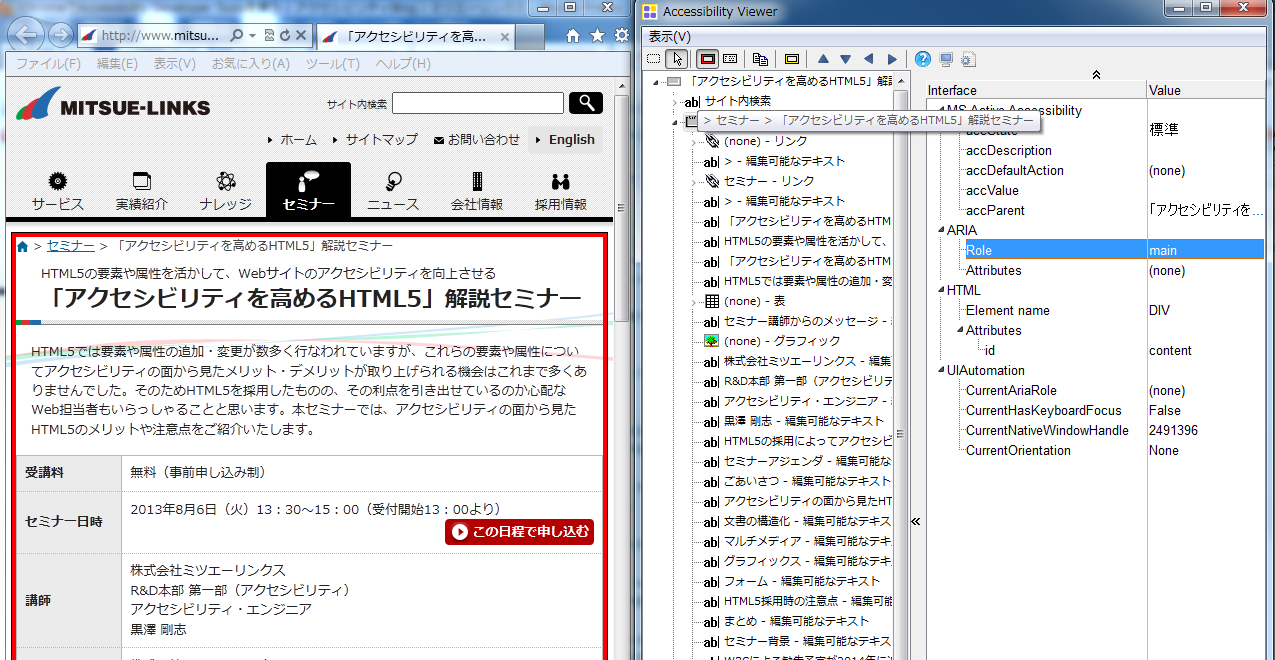
aViewerは、画面が3つの領域に分かれています。まず左右に大きく2つに分かれ、左側はアクセシビリティオブジェクトのツリーを表示します。右側は上下2つに分かれ、上が選択したアクセシビリティオブジェクトの情報を表示するペイン、下が選択したアクセシビリティオブジェクトに対応するHTMLを表示するペインです。
調査するアクセシビリティオブジェクトは、キーボードフォーカスの当たった要素を選択する「Watch Focus」機能や、マウスで選択する「Watch Cursor」機能などで選択します。aViewerの左側のアクセシビリティツリーで、調査したい要素を選択することも可能です。「Watch Cursor」機能はツールバーのマウスポインターの形をした「Watch Cursor」ボタン、「Watch Focus」機能はフォーカスリングの形をした「Watch Focus」ボタンで有効・無効を切り替えます。
前置きが長くなりましたが、ブラウザーがmainランドマークの情報を提供しているか、調査してみましょう。
実際に、ミツエーリンクスのサイトを表示しているInternet Explorer 9で、mainランドマーク(role="main")を設定している要素を選択してみます。aViewerの右上のペインには様々な情報が表示されていますが、その中に「ARIA」の「Role」欄があります。aViewerは複数のアクセシビリティAPIに対応していますが、「Role」欄には各APIの対応するプロパティが表示されます。「ARIA」の「Role」欄に「main」と表示されていることから、Internet Explorer 9はmainランドマークの情報を支援技術に提供していることがわかります。

関連仕様
aViewerに表示される情報だけを見て、ブラウザーが提供している情報の過不足を判断することは難しいと思います。WAI-ARIAとHTMLには、それらの仕様を実装したUser Agent(主としてブラウザー)が、アクセシビリティAPIを通してどのような情報を提供すべきかを定めた仕様があります。
- WAI-ARIA 1.0 User Agent Implementation Guide(Working Draft)
- HTML to Platform Accessibility APIs Implementation Guide(Working Draft)
これらの仕様と、実際にブラウザーが提供している情報を比較することで、ブラウザーのサポート状況を把握しやすくなります。
これまでに紹介してきたツールの関係性
さて、これまでブラウザーのアクセシビリティに関する情報を調査するツールをいくつか紹介してきました。
これらのツールやaViewerが何の情報を調査するツールなのか、明確にしてきませんのでしたので、ここで少し整理してみます。
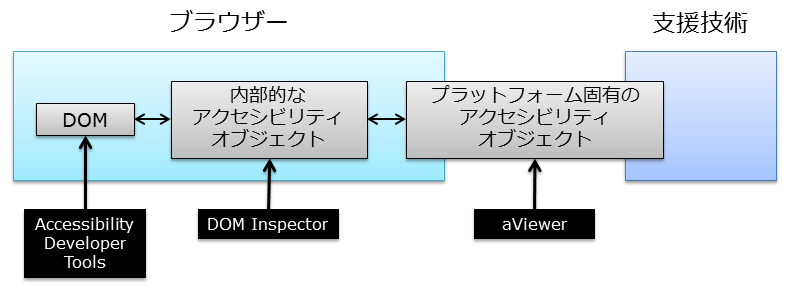
まず、ブラウザーがHTMLからアクセシビリティオブジェクトを作る際の大きな流れは、次のようになります。
- ブラウザーはHTMLを読み込み、DOMを生成する
- ブラウザーはDOMなどをもとに、内部的なアクセシビリティオブジェクトを生成する
- ブラウザーは内部的なアクセシビリティオブジェクトを、プラットフォーム固有のアクセシビリティオブジェクトに変換し、支援技術に提供する
この中で、各ツールが調査している情報は次のようになります。
Chromeの拡張機能である、Accessibility Developer Toolsは、ページのDOMから様々な情報を得てアクセシビリティの問題を見つけ修正を支援するツールです。
Firefoxの拡張機能である、DOM Inspectorはブラウザーの内部的なアクセシビリティオブジェクトにアクセスして、情報を表示します。
aViewerは、ブラウザーと支援技術の間でやりとりされている、プラットフォーム固有のアクセシビリティオブジェクトを調査するツールです。
これまでの一連の記事が、それぞれのツールの特徴を活かした調査のヒントになれば幸いです。

ミツエーリンクスでは、WCAG準拠やJIS X 8341-3対応をはじめ、さまざまなWebアクセシビリティ関連サービスをご提供しています。是非アクセシビリティのページをご覧いただき、お気軽にお問い合わせください。

