ChromeでAccessibility Developer Toolsを使う
前回の投稿ではFirefoxのアドオン、DOM Inspectorを紹介しました。今回はChromeの拡張機能、Accessibility Developer Toolsを紹介します。
Accessibility Developer ToolsはChromeのデベロッパーツールにアクセシビリティの調査機能を追加します。追加される機能は大きく2つあります。1つは特定の要素を調査する機能で、もう1つはページ内にあるアクセシビリティの問題を見つける機能(監査)です。今回は特定の要素を調査する機能を紹介しますが、監査の基準も公開されていますので監査機能に興味があるかたはご覧ください。
Accessibility Developer Toolsの準備
まずChromeにAccessibility Developer Toolsをインストールします。なお、ローカルファイルの調査も行う場合には、拡張機能の設定画面でAccessibility Developer Toolsの「ファイルのURLへのアクセスを許可する」にチェックを入れます。準備はこれだけで、あとはデベロッパーツールを起ち上げるだけです。
特定の要素のアクセシビリティに関する情報を調査する
Chromeのデベロッパーツールは画面が大きく左右2つに分かれています。「Elements」タブを選択した場合には、左のペインには要素のツリー、右のペインには要素の情報が表示されます。Accessibility Developer Toolsをインストールすると、右のペインにAccessibility Propertiesが追加されます。Accessibility Propertiesには選択した要素のアクセシビリティに関する情報が、必要に応じて表示されます。それでは表示される各項目を簡単に見ていきましょう。
Text
Text欄には要素のテキストが表示されます。
ブラウザや支援技術は要素の子孫にあるテキストを単にくっつけて、支援技術やユーザーに伝えているわけではありません。img要素であればalt属性が使われますし、フォームコントロールなどにはラベルを設定することができます。また、WAI-ARIAを使えば、aria-label属性などを使って要素の名前(ラベル)を上書きすることもできます。Text欄にはそれらを考慮した上でのテキストが表示されます。
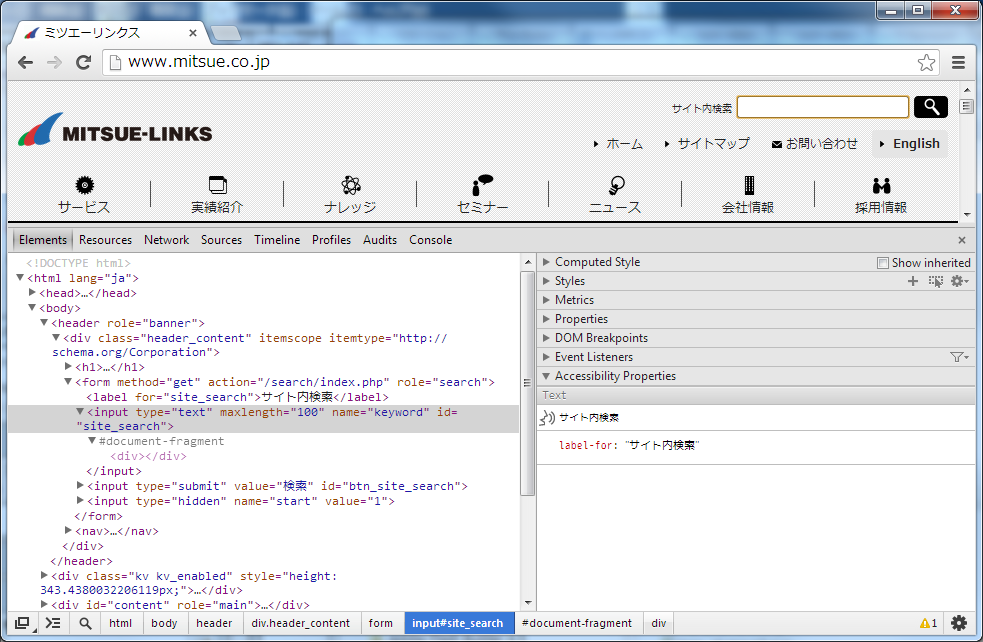
例えば、ミツエーリンクスのサイトには、ページの先頭に「サイト内検索」のテキスト入力欄があります。Accessibility Developer Toolsでこのテキスト入力欄を調査すると、「Text」欄には「サイト内検索」と表示されます。そして、どの情報を使ってテキストを計算したのかが表示されます。この例ではlabel要素のfor属性でテキスト入力欄に関連付けられたテキストが使われていますので、「label-for: "サイト内検索"」と表示されます。

Color
Color欄には要素の前景色と背景色のコントラスト比が表示されます。
この機能は要素に適用されているCSSを見て、コントラスト比を計算しています。WCAG 2.0ではレベルAAで4.5:1(大きな文字では3:1)(達成基準1.4.3 最低限のコントラスト)、レベルAAAで7:1(大きな文字では4.5:1)(達成基準1.4.6 より十分なコントラスト)以上のコントラスト比が求められます。要素のコントラスト比がこれらの値に満たない場合、Accessibility Developer Toolsは達成基準を満たすように調整した色の組み合わせを提示します。提示された色の組み合わせを実際に適用して、見た目を確認することも可能です。
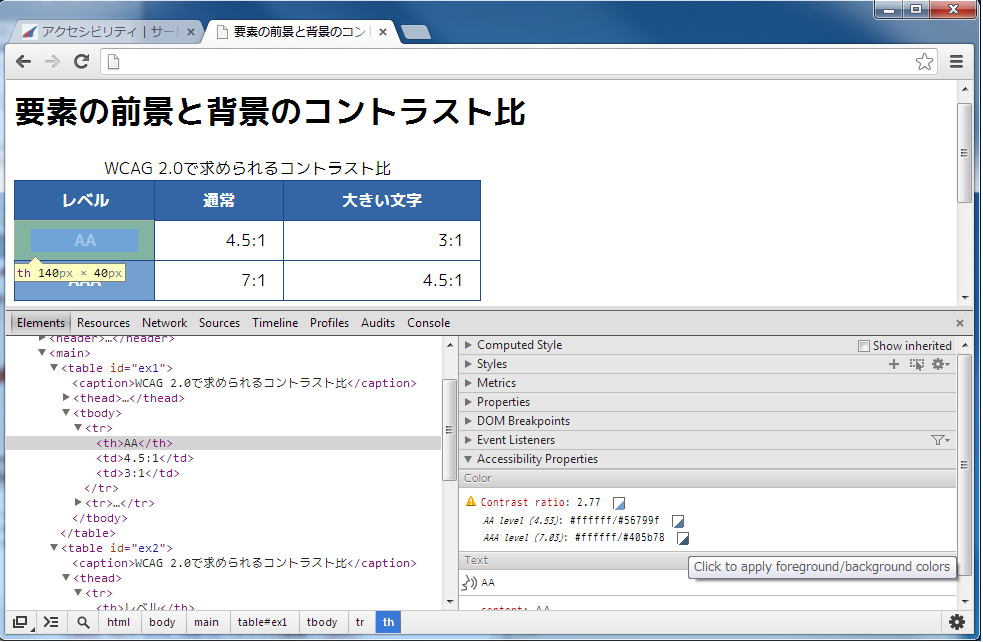
例えば、前景色と背景色のコントラスト比が2.77:1の要素を選択すると、Color欄には「Contrast ratio: 2.77」というテキストと、前景色・背景色のスウォッチが表示されます。2.77:1はWCAG 2.0のAAやAAAで求められるコントラスト比に達していないため、行の先頭には警告アイコンが表示されます。その下には「AA level (4.53): #ffffff/#56799f」、「AAA level (7.03): #ffffff/#405b78」のように、コントラスト比を改善した色の組み合わせが提示されます。各行のスウォッチをクリックすると、色の組み合わせを変更することができます。

この機能はとても便利ですが、いくつかの注意点があります。
- 要素のfont-sizeプロパティとfont-weightプロパティによって「大きな文字」に判定されるかどうかが決まります。
- 背景画像を指定している要素には対応しておらず、「Color」欄自体が表示されません。
- 要素自身の背景色に透明度がある場合(background-colorプロパティの初期値であるtransparentは透明度をもちます)には、先祖の要素を辿りながら背景色を計算していきます。
なお、「大きな文字の判定」では、Accessibility Developer Toolsは19.2px以上の太字か、24px以上という基準を使っているようです(ソースコード)が、この基準がチェック対象に適切かどうかは検討する必要があるでしょう。WAICが公開しているWCAG 2.0解説書 日本語訳では訳注として 日本語を含む場合、少なくとも22ポイント、又は18ポイントの太字と考えるとよい
としています。
また、「背景画像が指定された要素の調査はしない」と「背景色に透明度がある要素は先祖の要素を辿りながら背景色を計算する」ことから、背景画像を指定した要素の子孫のうち、コントラスト比が表示されるのは明示的に背景色を指定した要素のみとなります。この制約はbody要素に背景画像を指定しているページでコントラスト比をチェックする場合に大きな障害となる場合があります。
Visibility
「Visibility」欄には要素が画面上で見えるのかという情報が表示されます。
幅や高さが0の要素(空のp要素やfont-size:0が指定された要素など)、画面上では視認できません。同様にopacity:0を指定された要素や、絶対配置などによって画面外に押し出された要素なども視認することはできません。 このように、要素が画面上で見えない場合にはVisibility欄に「Has zero area」や「Transaprent」、「Not visible on screen」といった理由が表示されます。
ARIA
「ARIA」欄には要素に設定されたrole属性やaria-*属性値が表示されます。
役割(role属性値)によっては必須の属性がありますが、それが含まれていない場合には警告が表示されます。なお、ARIA欄は明示的に指定された属性値を指定しており、HTMLの各要素が暗黙的にもっている役割や状態、プロパティは表示されません。
Video
「Video」欄にはvideo要素に設定されたテキストトラックの一覧が表示されます。track要素で指定したテキストトラックが種類ごと(キャプションや音声ガイド、チャプターなど)に、一覧表示されます。
まとめ
Accessibility Developer Toolsには興味深い機能をいくつも実装されています。なかでも、コントラスト比のチェックだけではなく、改善候補を提案する機能は素晴らしいと思います。一方でチェックの難しい機能を実装していることもあり、使用できる場面が限られていたり、結果の解釈を慎重に行う必要があることも事実です。
とはいえ、Accessibility Developer ToolsはChromeのデベロッパーツールに統合されており、開発のあいだも簡単に確認することができます。Chromeを利用している方は試してみると良いでしょう。
ミツエーリンクスでは、WCAG準拠やJIS X 8341-3対応をはじめ、さまざまなWebアクセシビリティ関連サービスをご提供しています。是非アクセシビリティのページをご覧いただき、お気軽にお問い合わせください。

