文書構造がもたらす利点
~環境に依存しないコンテンツ~
中村 精親/辻 勝利
株式会社ミツエーリンクス
- 1990年7月創立
- 顧客企業のビジネスを持続的発展に導くインフォメーション・インテグレータ
- 各種国内外規格を取得(ISO9001、ISO14001など)
- 2007年7月現在、250名が勤務
- 国内最大規模のWebサイト構築企業
- http://www.mitsue.co.jp/
自己紹介(1)
中村 精親
- 顧客Webサイトの診断
- アクセシブルなWebサイト制作における成果物の検証
- 企業向けアクセシビリティガイドラインの作成
- Webアクセシビリティに関連する実装技術の研究
- 制作者への助言
自己紹介(2)
辻 勝利
- 先天性の全盲で、1990年のアメリカ留学をきっかけにコンピュータを日常的に使用するようになる。
- 2001年より、Webアクセシビリティ関連業務に従事。利用者の立場で「アクセシブルなWebサイト」に関するコンサルティングやコラム執筆を行う。
- 2006年4月より、株式会社ミツエーリンクスでWebアクセシビリティ関連作業に従事。アクセシビリティBlogへの原稿執筆やコンサルティング、MdN Interactiveへのアクセシビリティ連載を通して、アクセシビリティのさらなる普及・啓蒙活動を行っている。
アジェンダ
- Introduction
- 文書構造と構造のためのWeb標準
- Webを閲覧するさまざまな環境
- 環境に依存しないコンテンツ
本日のテーマ
PC+Internet Explorer+マウスに依存しないWebサイトが必要な理由をあらためて理解する
文書構造とは?
- 文書とは
文字で書き記したもの。書き物。かきつけ。書類。(大辞林 第二版)
- 構造とは
さまざまな要素が相互に関連し合って作り上げている総体。また、各要素の相互関係。(大辞林 第二版)
構造のためのWeb標準
HTML、XHTMLなどのマークアップ言語
(視覚を主とする)表現と分離されていることが重要
何故?
閲覧環境によってそれぞれ表現方法が異なる(べき)だから
さまざまな閲覧環境
ユーザーエージェント
- 視覚系(ビジュアル)ブラウザ
- Internet Explorer
- Firefox
- Opera
- Safari
- ・・・
- テキストブラウザ
- モバイル環境
- 携帯電話専用ブラウザ
- 携帯電話フルブラウザ
- PDA用ブラウザ
- 検索エンジン
さまざまな閲覧環境(2)
支援技術
- 音声ブラウザ
- ホームページリーダー
- ボイスサーフィン
- (Firefox+FireVox)
- ・・・
- スクリーン・リーダー
- Windows
- Jaws for Windows
- PC-Talker
- FocusTalk
- 95 Reader
- Macintosh
- Linux
音声ブラウザとスクリーン・リーダー
- 音声ブラウザ
- Webサイト上の情報を解析し、合成音声で読み上げるためのソフトウェア
- スクリーン・リーダー
- コンピューターの画面情報を、合成音声や点字ディスプレイに出力するためのソフトウェア
さまざまな閲覧環境(3)
- 統計に直接数値として表れる環境
- ユーザー・エージェント(ログ解析など)
- 統計に直接数値として表れない環境
- 支援技術(ユーザー・エージェントを介してアクセスしているため)
存在が明確ではないため、対象として認識されにくい。
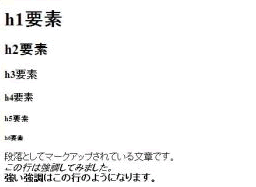
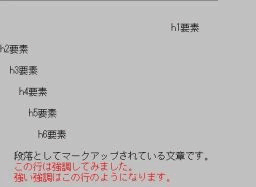
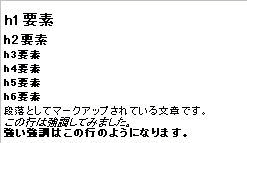
各環境における要素の表現例(2)
h1~h6、p、em、strong(スクリーン・リーダーの場合)
音声によるデモ
各環境における要素の表現例(3)
ul、ol、dl、blockquote、del
視覚系ブラウザにおける表現
ul、ol、dl、blockquote、del(スクリーン・リーダーの場合)
音声によるデモ
閲覧環境によって異なる解釈/表現
環境に応じて適切な表現がなされている場合
見た目や音声ではなく内容に応じた要素を選択する
例)見出しを認識できるUAにおける見出し要素
UA/支援技術の解釈に問題がある場合
問題を認識した上で、対処方法を検討する
例)多くの音声読み上げ環境におけるdel要素
標準に準拠する意味
UA/支援技術が仕様書に沿った解釈をすることを前提として、
- 必要な情報を提供することにより、支援技術側でも取得が可能になる
- ユーザーに選択肢を与えることができる
専用マークアップからの脱却
文書構造だけでは解決しない問題
スタイルシートがビジュアルブラウザにしか影響しないという思い込み
まとめ
- 意味を考えて各要素をマークアップしよう
- 音声ブラウザ(だけの)対応はもうやめよう
- 真のアクセシビリティは○○専用では実現できない