支援技術別動作検証報告: 複雑な画像への代替テキストの提案
Webサイトのアクセシビリティのチェックを行っているとバランスの悪い代替テキストに出会うことがあります。 例えば、複雑なフロー図に「フロー」という代替テキストのみが記述されているようなケースです。もしその画像以外にフローに関する説明がない場合、「フロー」という文言からだけでは、フローの具体的な内容を理解することは出来ません。本来であれば、alt属性にはフロー図に書かれた内容を記述する必要があるでしょう。
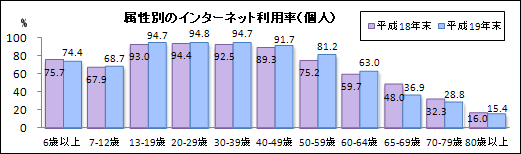
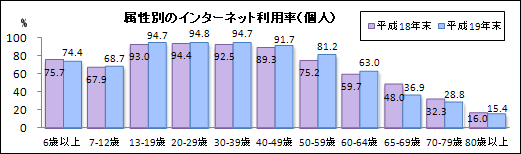
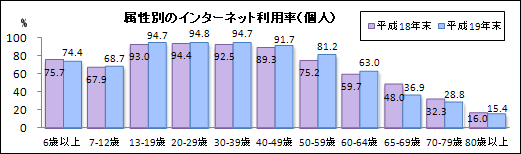
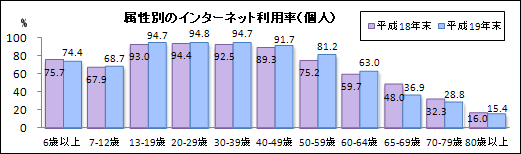
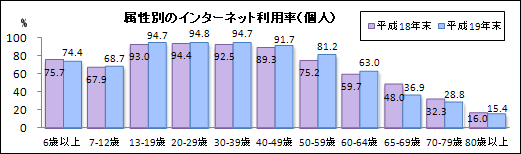
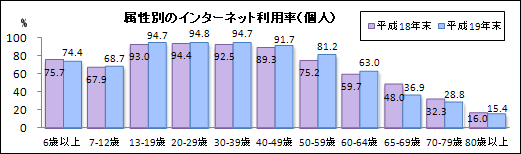
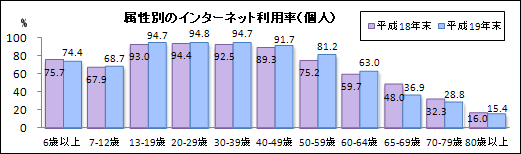
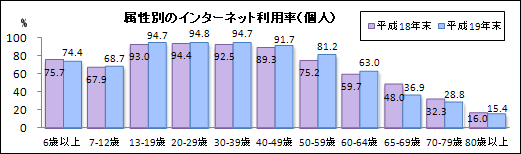
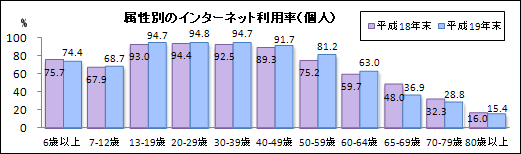
一方、画像に含まれる情報をすべて記載しているにもかかわらず、理解しにくい代替テキストとなるケースも存在します。グラフに対する代替テキストを例に見てみましょう。下記は画像上の情報をすべてalt属性に記述したケースです。

音声読み上げ環境では、alt属性に設定されたテキストは、1行に羅列された状態で読み上げられます。次々読み上げられる情報を頭で記憶しながら聞かねばならないため、代替テキストが長くなればなるほど情報の理解は困難になり、ユーザーに負担がかかることが予想されます。
では、負担を軽減するにはどのようにすれば良いのでしょうか。実際にいくつか例を作成し、音声読み上げ環境で確認を行ってみました。その結果、解決策としては次のいずれかの方法が有効に思われます。(作成例と確認結果はこのブログのエントリーの「全文を読む」のリンクよりご覧いただけます)
- 画像の重要な点をテキストで説明する
- 表を併記する
- 画像をスライスし、個別にalt属性値を設定
- これらを組み合わせる
いずれの方法も万能ではなく、欠点を持ち合わせています。どの方法が正解というわけではありません。しかし詳細情報の提供が必要な画像では、どのような情報を、どのように提供するかを検討し、選択することで、より適切でバランスの良い代替情報を提供することが可能になるのではないでしょうか。
参考資料:各環境における音声読み上げ結果一覧
最後に、今回作成した例と各環境における結果一覧を載せておきます。
- 1.1 alt属性が空
- 1.2 alt属性に画像上の文字を記述
- 1.3 alt属性に画像内容の要訳を記述
- 1.4 テキストで画像内容の要訳を併記
- 1.5 表を併記
- 1.6 off-left
- 1.7 longdesc属性
- 1.8 別ページに詳細を用意
- 1.9 画像をスライスし、各画像にalt属性を記述
- 1.10 透明画像にalt属性を使用する
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 | 1.9 | 1.10 | |
|---|---|---|---|---|---|---|---|---|---|---|
| JAWS 7.1 + Internet Explorer 6 | A | C F | B F G | B F G | C E G | C E G | C E G | C E G | E G | E G |
| JAWS 7.1 + Firefox 2 | A | C F | B F G | B F G | C E G | C E G | C E G | C E G | E G | E G |
| PC-Talker 2.05 + Internet Explorer 6 | A | C F | B F G | B F G | C E G | C E G | B | C E G | E G | E G |
| FocusTalk 2.0.4a + Internet Explorer 6 | A | C F | B F G | B F G | C E G | C E G | B | C E G | E G | E G |
| NetReader 1.14 | A | C F | B F G | B F G | C E G | C E G | B | C E G | E G | E G |
記録方法について
問題点や特徴はA、B、C、等アルファベットで記入した。
- A 情報が存在しない
- B 情報が不足している
- C 画像上の情報が、画像以外の方法ですべて記載されている
- D 情報が重複している
- E 個別の情報へアクセスすることができる
- F 個別の情報にアクセスできない
- G 重要な部分の理解を促すことができる・可能性がある
確認された特徴と問題点
- 1.1 alt属性が空
- 代替情報が提供されていないため、画像上の情報を得ることができない。
- 1.2 alt属性に画像上の文字を記述
- 情報は1行に羅列された状態で読み上げられる。読み上げられた情報を頭で記憶しながら聞かねばならないため、ユーザーに負担がかかる可能性がある。
- 1.3 alt属性に画像内容の要訳を記述
- 要訳が提供されることで短時間で画像の全体像や、重要な部分を理解できる可能性がある。しかし個別の情報が不足しやすく、情報の質はalt属性を記述する担当者に委ねられる。
- 1.4 テキストで画像内容の要訳を併記
- 要訳が提供されることで短時間で画像の全体像や、重要な部分を理解できる可能性がある。しかし個別の情報が不足しやすく、情報の質はalt属性を記述する担当者に委ねられる。
- 1.5 表を併記
- 情報を表(データテーブル)で提供することで、個別の情報を参照しやすくする。ただし表を併記するスペースが必要になるためレイアウトへの影響が大きい。画像と表が並ぶことで視覚的に冗長になる。
- 1.6 off-left
- CSSを用いて表を画面外に配置することで、レイアウトへ影響を与えずに表による代替情報提供をおこなうことができる。問題点としては画像のalt属性を空にしているため、CSSが有効かつ画像は非表示の環境では情報を目視することができない。
- 1.7 longdesc属性
- PC-Talker、FocusTalk、NetReaderでは、longdesc属性で情報が提供されていることが認識できない。もし使用するのであれば、1.8との併用が必要と思われる。ただし、JAWSでもlongdesc属性の説明は不十分で(翻訳されてなくて)、「属性別のインターネット利用率(個人 Press Enter for Long Description」のように読みあげられる。
- 1.8 別ページに詳細を用意
- リンク先を参照することで詳細情報を参照できる。しかし更新箇所が増えるため、情報の同期にずれが生じないよう注意が必要。
- 1.9 画像をスライスし、各画像にalt属性を記述
- 画像を分割することで、情報を小分けにし、一度に聞き取る情報量を減らす。キーボードの上下キー(または左右キー)で前後の値を参照することができるため、情報の参照が容易になる。ただし、制作・更新の際に工数がかかることが予想される。
- 1.10 透明画像にalt属性を使用する
- 透明画像にalt属性を設定することで画像そのものをスライスする必要はないが、制作・更新の際に人為的なミスが発生しやすいと思われる。
参考資料:作成例
1.1 alt属性が空

1.2 alt属性に画像上の文字を記述

1.3 alt属性に画像内容の要訳を記述

1.4 テキストで画像内容の要訳を記述
世代間のインターネットの個人利用率を見ると、13歳から40代で9割を超えているが、高齢になるほど利用率が低い。

1.5 表を併記

| 平成18年末 | 平成19年末 | |
|---|---|---|
| 6歳以上 | 75.7% | 74.4% |
| 7‐12歳 | 67.9% | 68.7% |
| 13‐19歳 | 93.0% | 94.7% |
| 20‐29歳 | 94.4% | 94.8% |
| 30‐39歳 | 92.5% | 94.7% |
| 40‐49歳 | 89.3% | 91.7% |
| 50‐59歳 | 75.2% | 81.2% |
| 60‐64歳 | 59.7% | 63.0% |
| 65‐69歳 | 48.0% | 36.9% |
| 70‐79歳 | 32.3% | 28.8% |
| 80歳以上 | 16.0% | 15.4% |
1.6 off-left

| 平成18年末 | 平成19年末 | |
|---|---|---|
| 6歳以上 | 75.7% | 74.4% |
| 7‐12歳 | 67.9% | 68.7% |
| 13‐19歳 | 93.0% | 94.7% |
| 20‐29歳 | 94.4% | 94.8% |
| 30‐39歳 | 92.5% | 94.7% |
| 40‐49歳 | 89.3% | 91.7% |
| 50‐59歳 | 75.2% | 81.2% |
| 60‐64歳 | 59.7% | 63.0% |
| 65‐69歳 | 48.0% | 36.9% |
| 70‐79歳 | 32.3% | 28.8% |
| 80歳以上 | 16.0% | 15.4% |
1.7 longdesc属性

1.8 別ページに詳細を用意
1.9 画像をスライスし、各画像にalt属性を記述
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
1.10 透明画像にalt属性を使用する

ミツエーリンクスでは、WCAG準拠やJIS X 8341-3対応をはじめ、さまざまなWebアクセシビリティ関連サービスをご提供しています。是非アクセシビリティのページをご覧いただき、お気軽にお問い合わせください。

